nginx+ffmpeg搭建流媒体服务器(直播流)
这里实现了简单nginx+ffmpeg 推本地mp4视频文件的功能,以后将会继续更新
环境
系统环境:CentOS release 6.7 (Final)
需求
利用nginx和ffmpeg搭建流媒体服务器
利用nginx和ffmpeg搭建流媒体服务器(直播流),其他流后续会有所更新
关于用Nginx搭建flv,mp4,hls流媒体服务器的技术干货!
模块:nginx_mod_h264_streaming(支持h264编码MP4格式的视频)
模块:http_flv_module (支持flv)
模块:http_mp4_module (支持mp4)
模块: nginx-rtmp-module (支持rtmp协议,也支持HLS)
步骤
(1)模块下载和解压
wget http://nginx.org/download/nginx-1.6.0.tar.gz
wget http://h264.code-shop.com/download/nginx_mod_h264_streaming-2.2.7.tar.gz
wget http://sourceforge.net/projects/pcre/files/pcre/8.35/pcre-8.35.tar.gz
wget http://zlib.net/zlib-1.2.8.tar.gz
wget http://www.openssl.org/source/openssl-1.0.1g.tar.gz
wget -O nginx-rtmp-module.ziphttps://github.com/arut/nginx-rtmp-module/archive/master.zip
将所有模块统一放置在/usr/local/nginx_sources目录下,方便管理
安装步骤:openssl-->zlib-->pcre
1.openssl
./config --prefix=/usr/local/openssl -->make -->make install
2. zlib
./configure --prefix=/usr/local/zlib-->make -->make install
3.pcre
./configure ==prefix=/usr/local/pcre -->make -->make install
(2)配置命令,会生成makefile文件
cd /usr/local/nginx-1.6.0
./configure \
--prefix=/usr/local/nginx \
--add-module=/usr/tmp/nginx_mod_h264_streaming-2.2.7 \
--add-module=/usr/tmp/nginx-rtmp-module-master \
--with-http_flv_module \
--with-http_mp4_module \
--with-http_stub_status_module \
--with-http_ssl_module \
--with-pcre=/usr/tmp/pcre-8.35 \
--with-zlib=/usr/tmp/zlib-1.2.8 \
--with-debug\
--with-openssl=/usr/tmp/openssl-1.0.1g
错误提示:如果在configure过程中出现以下错误:
/root/nginx_mod_h264_streaming-2.2.7/src/ngx_http_streaming_module.c: In function ‘ngx_streaming_handler’:
/root/nginx_mod_h264_streaming-2.2.7/src/ngx_http_streaming_module.c:158: error: ‘ngx_http_request_t’ has no member named ‘zero_in_uri’
make[1]: *** [objs/addon/src/ngx_http_h264_streaming_module.o] Error 1
make[1]: Leaving directory `/root/nginx-0.8.54'
make: *** [build] Error 2
那么将src/ngx_http_streaming_module.c文件中以下代码删除或者是注释掉就可以了:
/* TODO: Win32 */
if (r->zero_in_uri)
{
return NGX_DECLINED;
}
如果你没有对这个文件做个更改,那么应该在源码的第157-161行。
cd /usr/local/nginx/sbin--> ./nginx ( 启动nginx) -->netstat -nltp(如果80端口启动就说明安装成功)
-->在浏览器输入http://172.19.197.244:80
(3)开始安装ffmpeg,参考安装文档http://www.voidcn.com/blog/yangguangmeng/article/p-4881242.html(转载)
安装ffmpeg:(如果系统不支持上网功能,可以自行从网下先下载,再上传到服务器)
下载FFmpeg和libx264的包
ffmpeg-3.2.4.tar.bz2 last_x264.tar.bz2
libx264需要yasm,所以先安装yasm
zypper install yasm
然后安装libx264
zypper install libx264-dev
解压缩libx264
tar -xzvf last_x264.tar.bz2
安装libx264
./configure --enable-shared --enable-pthread --enable-pic
make
make install
然后安装ffmpeg,ffmpeg有许多依赖包,需要一个一个先安装,可能安装过程中还需要下载其他依赖包,这个安装过程依照提示进行下载安装即可
1. libfaac
zypper install libfaac-dev
2. libmp3lame
zypper install libmp3lame-dev
3. libtheora
zypper install libtheora-dev
4. libvorbis
zypper install libvorbis-dev
5. libxvid
zypper install libxvidcore-dev
6. libxext
zypper install libxext-dev
7. libxfixes
zypper install libxfixes-dev
依赖包安装完后,安装ffmpeg
先解压缩ffmpeg
tar -xzvf ffmpeg-3.2.4.tar.bz2
cd /usr/local/ffmpeg_sources #我把它统一放在/usr/local/ffmpeg_sources目录
cd ffmpeg ffmpeg-3.2.4
./configure --prefix=/usr/local/ffmpeg --enable-gpl --enable-version3 --enable-nonfree --enable-postproc --enable-pthreads --enable-libmp3lame --enable-libtheora --enable-libx264 --enable-libxvid --enable-x11grab
make && make install
cd /usr/local/nginx/conf -->vi nginx.conf
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
location /hls {
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
root /tmp;
add_header Cache-Control no-cache;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
server {
listen 8080;
location /stat {
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl;
}
location /stat.xsl {
root /usr/local/nginx-rtmp-module/; #在nginx-rtmp-module源码根目录
}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
错误提示:安装ffmpeg出现错误, cannot open shared object file
vi /etc/ld.so.conf
在尾部增加一行:/usr/local/lib
-->ldconfig
温馨提示:如果编译过程中出现一些错误,学会看config.log,里面会有错误提示及解决方法
5、配置好后判断配置是否正确
/usr/local/nginx/sbin/nginx -t
-->重启nginx /usr/local/nginx/sbin/nginx -s reload
-->查看是否已经启动流媒体服务器的端口
netstat -anp | grep 1935
6、开始推流,我推的是直播流
-->cd /usr/local/ffmpeg_sources/ffmpeg-3.2.4
-->./ffmpeg -re -i "/usr/local/WEB.mp4" -vcodec libx264 -vprofile baseline -acodec aac -ar 44100 -strict -2 -ac 1 -f flv -s 1280x720 -pix_fmt yuv420p -q 10 rtmp://172.19.197.244:1935/myapp/test
-->make && make install
7. 搭建客户端测试环境,本文测试播放器使用的是jwplayer
-->准备网页
-->下载jwplayer:http://www.longtailvideo.com/players/jw-flv-player/
-->下载后,解压到:/usr/local/nginx/html/
-->建立测试页面test.html,也放到上面目录下。
<html>
<head>
<script src="jwplayer/jwplayer.js"></script>
</head>
<body>
<div id='my-video'></div>
<script type='text/javascript'>
jwplayer('my-video').setup({
file:'rtmp://172.19.197.244/myapp/test', //#live是applicatioin,test是直播缓存流文件
width:'100%',
aspectratio:'3:2',
fallback:'false',
primary:'flash'
});
</script>
</body>
</html>
ps:由于脚本默认不调用javascript函数,所以我们要去官网下载这个函数配置文件,将它放在
/usr/local/nginx/html/jwplayer/jwplayer.js,由于jwplayer.js是没有的,需要自己创建
-->下载网址:https://github.com/jwplayer/jwdeveloper-demos/blob/master/demos/toolbox/live-streaming/index.html
找到下图这个网址,然后打开网址将jwplayer.js的代码复制进你之前创建的配置文件中
8,使用ffmpeg推流到nginx
推一个本地的mp4到上面配置的myapp上:
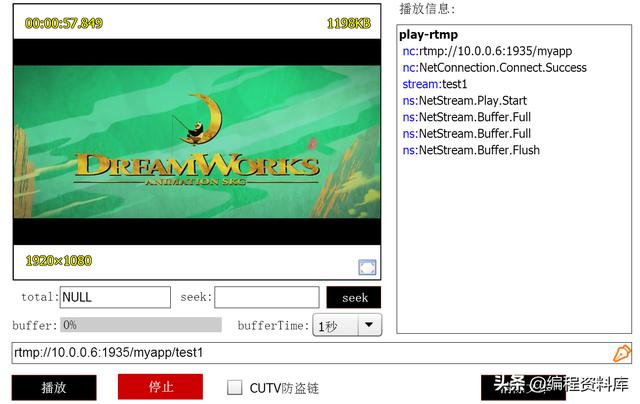
ffmpeg -re -i /tmp/ffmpeg_test.mp4 -vcodec copy -acodec copy -f flv "rtmp://127.0.0.1:1935/myapp/test1"
1
流播放地址为(10.0.0.6是我本地的IP):rtmp://10.0.0.6:1935/myapp/test1
1
推一个本地的mp4到hls上
ffmpeg -re -i /tmp/ffmpeg_test.mp4 -vcodec copy -acodec copy -f flv "rtmp://127.0.0.1:1935/hls/test2"
1
流播放地址为: http://10.0.0.6/hls/test2.m3u8
1
流媒体播放器地址:http://www.cutv.com/demo/live_test.swf

VLC播放hls流: